In September 2014 we published an app to the AppStore. It was the first React Native app ever shipped to production. You probably haven’t heard about it.

It was only the beginning, the React Native team had about 6 people working on it. React Native wasn’t even called React Native back then. The first ReactConf wasn’t announced, Android support wasn’t available. No Animated API, no Flow types support, no ES6 classes.
Not many people believed in React Native’s future. Burned by the web technologies in 2012 engineers were skeptical that another JavaScript-based solution was going to solve the mobile problem. Only two teams were using React Native, but their release dates were still far out.
At Facebook we often ask
What Would You Do, If You Weren’t Afraid?
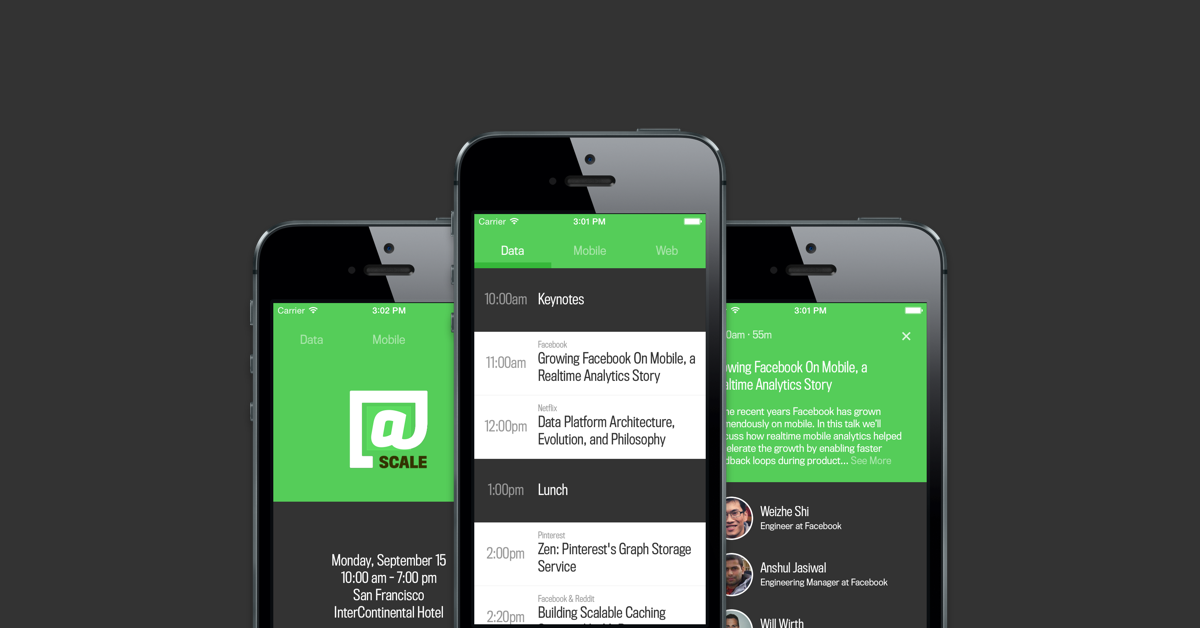
For us the answer then was to “ship a React Native app”. Around that time Facebook was scheduled to hold a conference for engineers working on very large systems – @Scale. We decided to build a conference app for it, but the time frame was very short.
The @Scale app was built during all-night hackathon. It was very reassuring to be able to use the technology you work on and confirm that it really delivered on the promise – building a native feeling apps in 10% of the time.
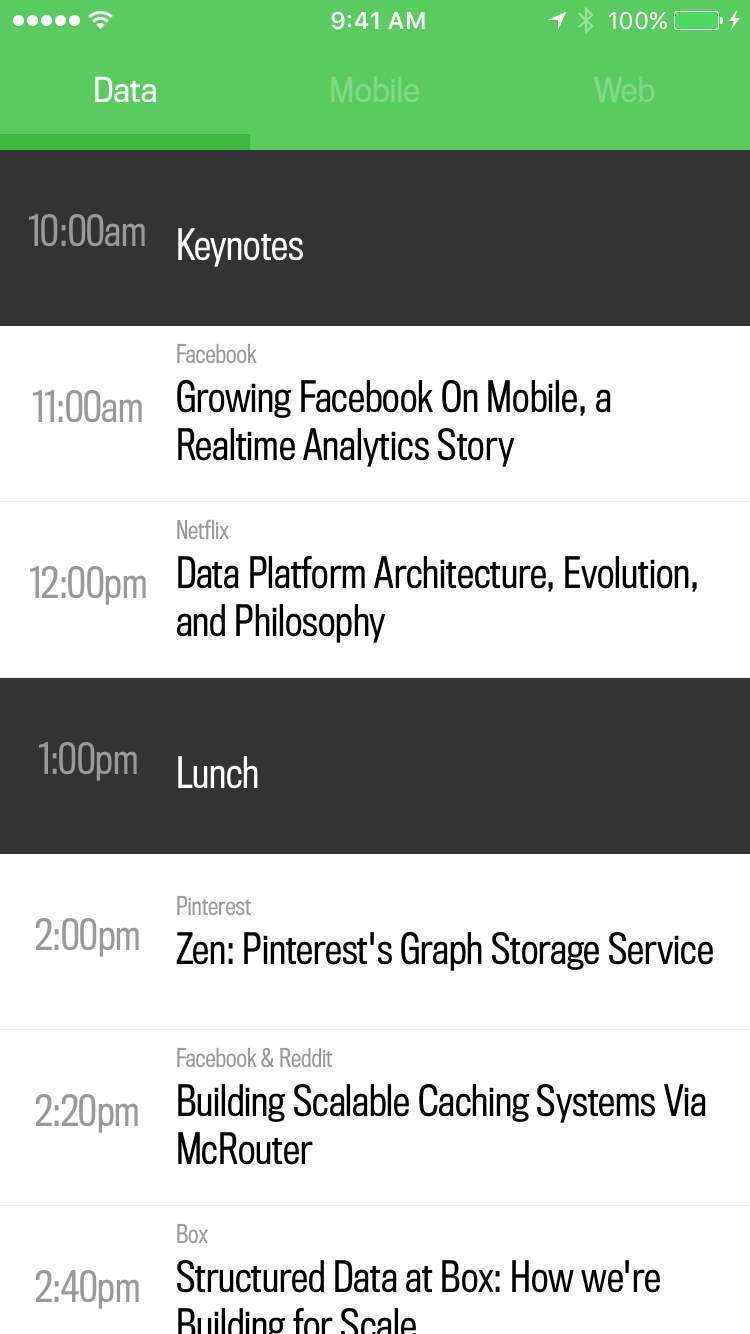
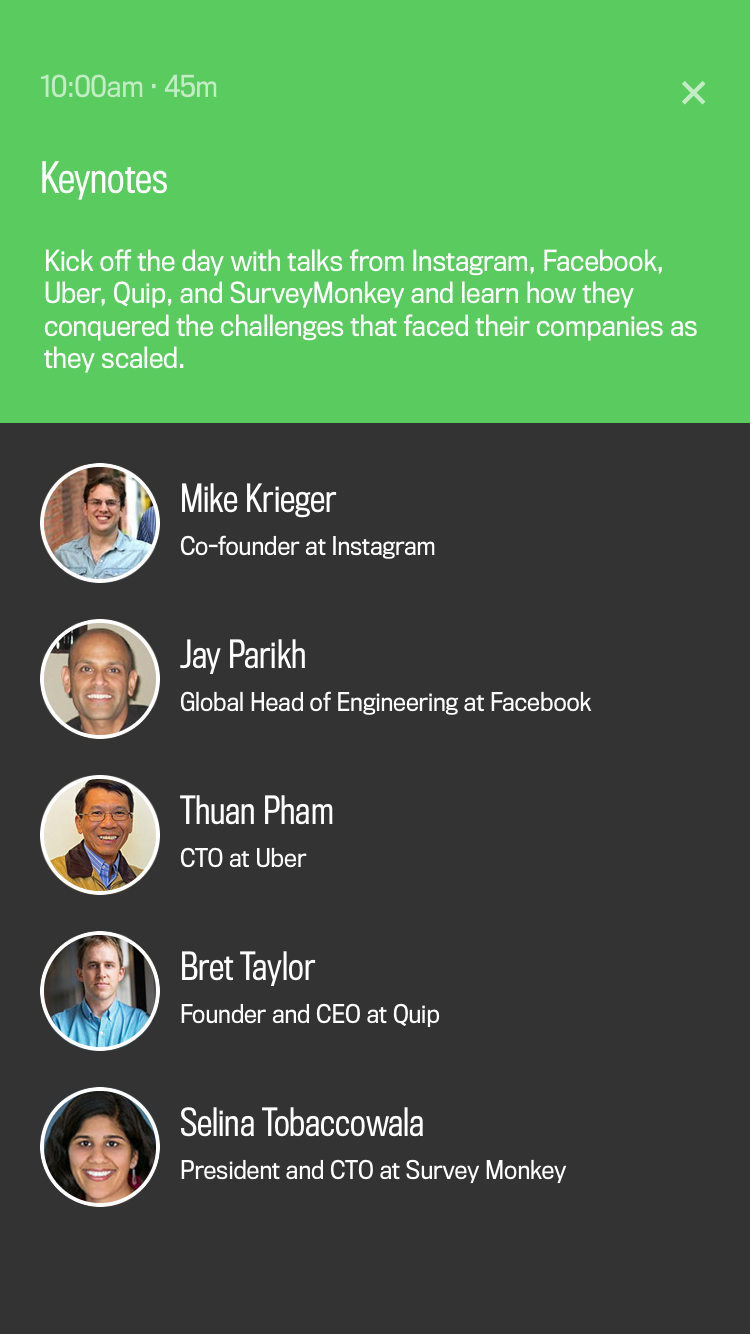
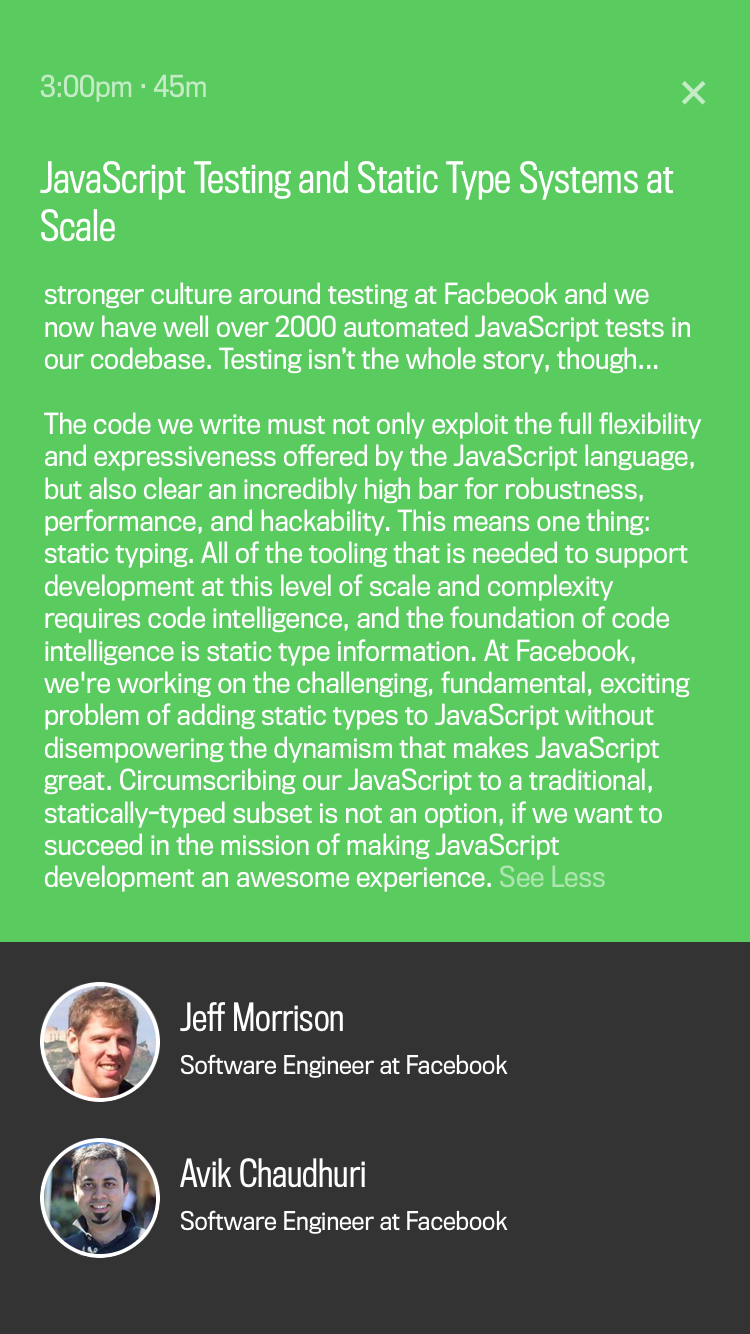
As you can see on the screenshots and the video below, we didn’t have designers. Fortunately the Sketch app existed and I was able to steal some styles and colors from the official website.
Video demo (notice the easter egg at the end):
A couple of screenshots:




The @Scale app inspired the F8 conference apps to be built with React Native for 2015, 2016 and 2017 years. The 2016 version was open sourced and documented.